盒子模型原理
HTML中任何一个块级元素都可以看成是一个盒子,为什们说看成一个盒子呢?
![图片[1]-CSS盒子模型-宅博客](https://zhaiblog.cn/wp-content/uploads/2021/08/34be958a921e-295x300.jpg)
盒子包含了哪些东西?我用大白话解释一下~
1:盒子里面放的内容(content),比如盒子里放了一些零食
2:盒子本身(border),盒子本身是由某些材料制作成几面,构成一个盒子,也就是所谓的边框
3:盒子内容(content)距离盒子本身(border)的距离,叫做内边距(padding)
![图片[2]-CSS盒子模型-宅博客](https://zhaiblog.cn/wp-content/uploads/2021/08/c4ca4238a0b9-1-300x209.png)
盒子内容距离盒子边框的距离
4:盒子边框(border)距离下一个物品的边距,比如你的盒子旁边还有一个盒子,那么A盒子距离B盒子的距离,叫做A盒子的外边距(margin)
再用官方图理解一下,就很容易看懂了
![图片[3]-CSS盒子模型-宅博客](https://zhaiblog.cn/wp-content/uploads/2021/08/3a86c95e5792-300x162.gif)
分别是
1:内容(content)
2:边框(border)
3:内边距(padding)
4:外边距(margin)
扩展知识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
margin: 200px auto;
padding: 50px;
text-align: center;
line-height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">我是内容</div>
</body>
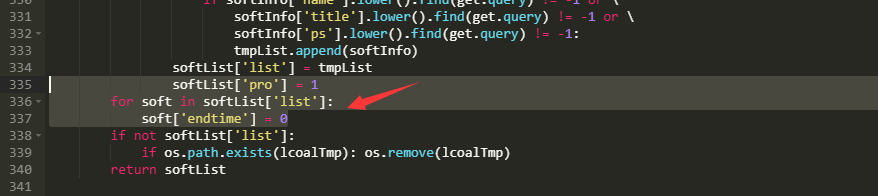
</html>![图片[4]-CSS盒子模型-宅博客](https://zhaiblog.cn/wp-content/uploads/2021/08/c81e728d9d4c-1.png)
可以看到,我设置了box只有200px的宽高,实际上盒子却是300×300,可以从右下脚的控制台看到,一个盒子的大小包含了content+padding,那么以后一个盒子200px的话,实际上就要扣除左右内边距,那么盒子大小实际上就是200 – 50 * 2 = 100px,盒子才会是200px
可是这样也太麻烦了!!!!程序员都是大懒逼!!有没有什么好使的方法!不需要我计算?
有!box-sizzing它来了!!两个参数
border-box:为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。简单来说就是,给定的宽度和高度会包含边框+内边距,你给多少它就是多少(CSS3)
content-box:这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。这个就是默认的
js扩展知识
有的时候需要获取元素的真实宽高,边框不算在内,或者是使用了border-box,我也不知道内容到底多大,那么一下可以帮到你!
offsetWidth:获取元素宽度,包含边框+内边距
clientWidth:获取元素宽度,不包含边框+内边距








![表情[ciya]-宅博客](https://zhaiblog.cn/wp-content/themes/zibll/img/smilies/ciya.gif)

暂无评论内容